Homepage webpagetest.org Score
While Google does not use webpagetest.org or even it’s own PageSpeed Insights tool to rank your content (as far as we know), they absolutely use user signals in their algorithm. It’s safe to say that if your content does not load quickly enough, the user will leave, possibly even return to Google and choose a competitor’s listing. Like any permanent record, it’s important to make sure your content and load times improve over time.
Our Homepage This Afternoon

As you can see from the image above, we failed…miserably. This doesn’t mean our content isn’t fantastic (we hope it is), but it does mean slower internet connections may have trouble downloading our content as quickly as other users might.
Because we care about all users, we took the time to follow the steps below to get our site optimized for you viewing pleasure. Keep in mind that these steps include WordPress-related actions, which you can bypass in most cases if your website is static or work with your ecommerce provider to help get you through the plan below.
Sign Up for MaxCDN and CloudFlare
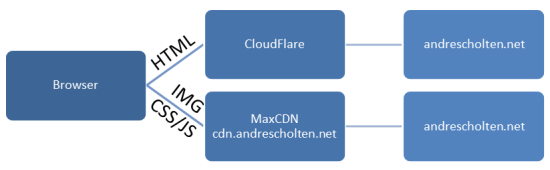
André Scholten, wrote an excellent article on what CloudFlare and MaxCDN did for his page load times that should inspire any webmaster to kick their site optimization into gear.
He started with MaxCDN to help optimize his images, style sheets, and JavaScript. He later setup CloudFlare to optimize his HTML itself. The result is the diagram you see below:

Install W3 Total Cache (W3TC)
For WordPress users, the W3 Total Cache plugin helps you pull everything together. Set your browser and page cache in two clicks, add your MaxCDN settings through the CDN tab and you’re almost there. Add the CloudFlare plugin and your all set.
Custom Optimizations
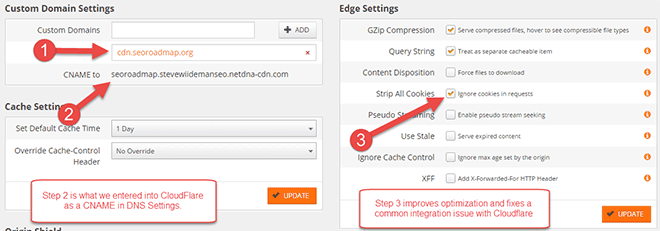
A few things we did on this website somewhat custom, included creating a custom subdomain within MaxCDN called wiideman.com as seen below:

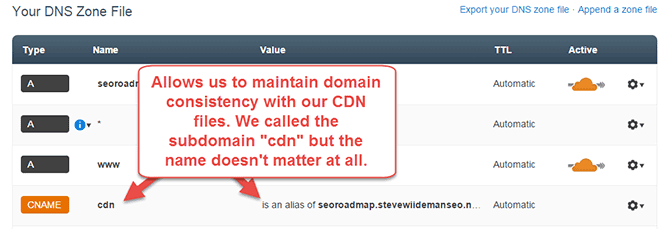
For this to work, we had to create a CNAME in CloudFlare, which took about 30 seconds:

The above step helps us maintain root domain consistency, but doesn’t necessarily have an impact on ranking. It does, however, give us the ability to move to a different CDN whenever we’d like without having to worry about file cache issues.
Another step we took was using an image optimization plugin called Smush.it. This plugin helped optimize images before CloudFlare did it’s magic on the files. Nothing too complicated, simply click the magic button in the plugin that says “Run all my images through WP Smush.it right now”, wait a few minutes and you’re all set.
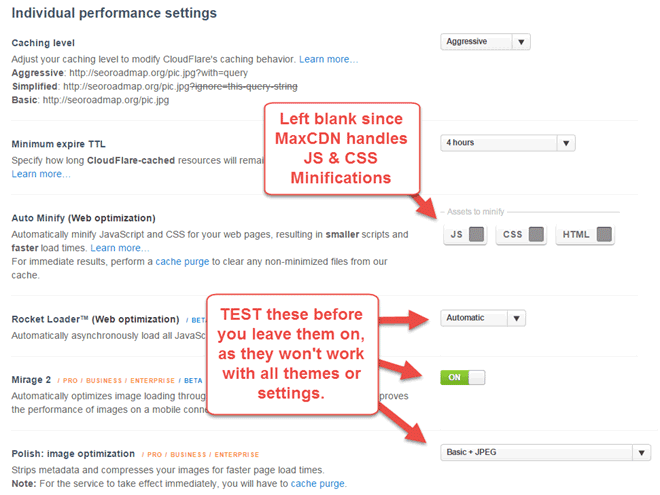
Here are some of the other settings we have in CloudFlare for reference:

The End Result – A Better Score
We plan on adding all sorts of other functionality and features to this site, so we’ll be lucky if this score sticks, but not bad for an hour of work if we do say so ourselves:

