Page-Level SEO Tutorial – Part 3 of 3
If you’re keeping up with our series, we started in Part 1 with an overview of page-level search engine optimization, with emphasis on relevancy and user experience.
Later, in Part 2, we dove right into some simple keyword research, the segmentation of selling versus topic terms, and how to incorporate these clusters of keywords into your copy.
In this final segment, we’re going to get a little techy, discussing the following:
- Facebook Open Graph and Twitter Cards
- Structured Data and Schema
- Videos, Images and Sitemaps for Both
- Breadcrumbs, Cross-linking, and External Links
- Content Marketing and Influencer Outreach
New Page-Level SEO Goals
Your Web copy is now awesome, and may best any of the listings currently on the first page of Google. Your HTML titles and meta descriptions will destroy the competition, when it comes to CTR. And your (user-friendly) use of highly-searched keywords will help you capture multiple long-tail queries, addresses user intentions, and has you unworried about competitive keywords.
Your goal now is to provide more unique content and creativity to really make your page stand out to users and Web crawlers.
Facebook Open Graph and Twitter Cards
Sounds uber-geeky, right? Adding these two elements is actually very simple and can significantly improve your CTR from these two social giants. They may also serve as tags search engines read and catalog, as we’ve seen Open Graph titles appear in Google search results more than once.
We’ve heard recently (for local businesses) that adding address information into these tags can make quite a difference when it comes to search results within Facebook and Twitter.
For WordPress users, there are dozens of plugins to choose from. Most of us however, are quite comfortable with our Yoast SEO plugin by Yoast, which comes bundled with Open Graph and Twitter tags.
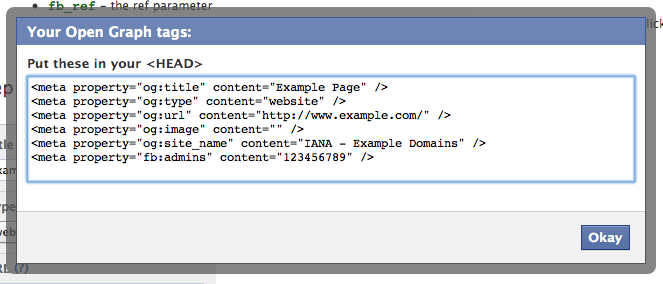
For the rest of the world, there’s always the long way, simply adding the appropriate tags to the HEAD section of your HTML document. If done correctly, you’ll have full control over what Twitter and Facebook users see when a link is pasted into a status post.
Example of Facebook Open Graph Tags in Action:

I think you’ll find adding Twitter Cards just as easy. Here are a few links to help you get started with both:
- Facebook Open Graph Documentation
- Twitter Card Documentation
- Neil Patel / QuickSprout Guide to Social Media Tags (My Favorite)
Structured Data and Schema
More geeky buzzwords? Despite their high-tech labels, adding a little extra code to your page isn’t rocket science. In fact, I’ve never once added structured data by hand. I’ve always used a tool or the magical copy/paste/replace technique we webmasters live by.
The purpose of structured data is to provide additional information about what we are already displaying on our page to Web crawlers. Why? Because Web crawlers collect this information to create massive databases to help people find what they are looking for, not just by keywords, but by the categories and topics those keywords can be organized within.
For those of us in SEO, we like structured data because the snippets produced by the extra code mayhelp increase the percentage of searchers who click on our listing, a user behavior signal that could actually influence long-term ranking.
Structured data can be applied to every single Web page, even if just to tell the search engines that the page type is an article.
Schema.org offers code preferred by webmasters, and apparently the majority of search engines, as another technology called RDFa is rumored to no longer be supported in the near future, since all the search engines have not adopted it.
A simple Google search for “schema generator” will land on you multiple tools to help make the task of adding this code a snap.
For e-commerce websites, you’ll want to talk with your developer or hosting solution, and reference some of the larger brands who have already adopted the code.
My favorite technique to share with developers what exactly I’m looking for is the Structured Data Testing Tool. Enter your product detail page, and the page of a major retailer who obviously uses Schema.org/Product (or a variation). Send both results to the developer, so they can see the rendered fields of your page and the other retailer’s to get a better idea of your expectations.
Videos, Images and Sitemaps for Both
Let’s pretend you’re neck and neck with a competitor for that top spot in Google for a specific product, category, or service. Your contextual content and structured data are equally optimized. You’re both in all the industry directories with an equal amount of digital PR. You both have titles and meta descriptions that produce a healthy 18% CTR (according to Webmaster Tools).
How do you move up and stay up above the competition? Simple: add media.
I attended a Skyline Exhibits conference awhile back where a trainer discussed the importance of having a booth that users can identify using their peripheral vision (so as not to make eye contact with sales people behind the booth). People walk fast to avoid being pressured into some sales speech, and will only stop if something really catches their eye.
I believe people search and navigate the Web in the same fashion. I have a 15-minute break and want to look at as many options as possible in that window of time. Therefore, a research exercise may come off as “click a search result, bounce, click another, bounce, click another, STOP, bounce, click another result, bounce, STOP,” etc. To get on the STOP list, your page needs to have something visual that catches the user’s attention. What better than an HD image and/or video?
Many SEOs, myself included, have experienced significantly lower bounce rates by including quality video on important keyword-optimized content. Be the last STOP on a searcher’s quest by showcasing an impressive set of images, and then by consuming more of their time with a detailed video that solves their problem (think user intent and Google Hummingbird here).
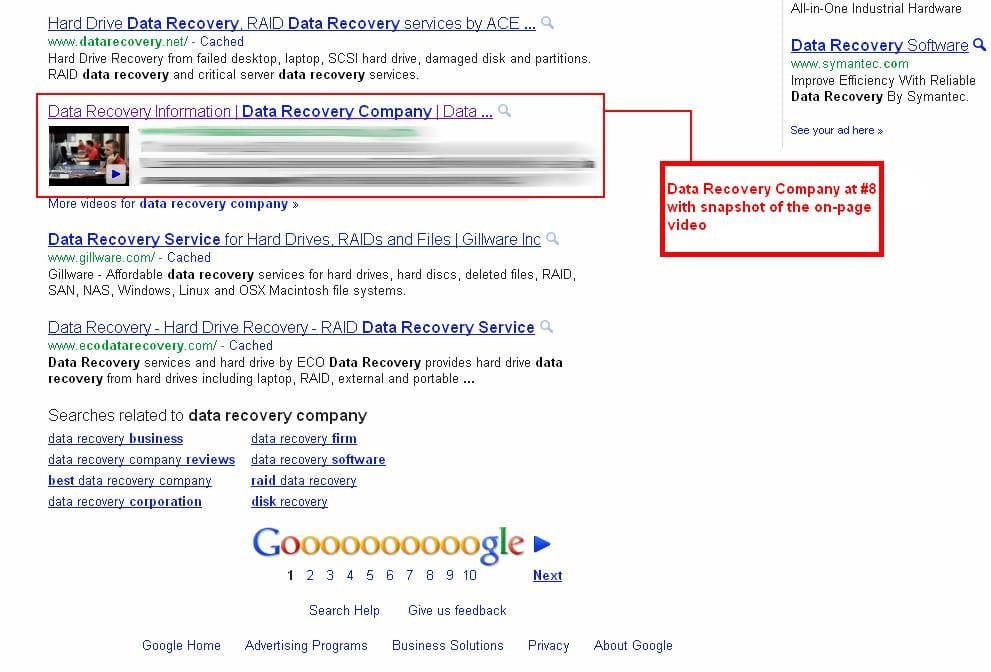
Two schemas you can add to beef up CTR above your 18% number (the number you and the competitor were sharing in the scenario above) include schema.org/VideoObject and schema.org/image. Which listing do you think gets clicked on the most in the example below?

BONUS: Get Additional Traffic From Video and Image Search
By optimizing images and video for higher search placement within Google Image Search, Google Video Search (and other engines), you’ll not only be offering more unique content than the competition, you’ll also start absorbing clicks from media searches. Pinterest wouldn’t exist if people weren’t searching for images of “things” (ahem, products included).
Submit your video and image sitemap to the search engines. Below are two resources to help you get started with video and image sitemaps:
Breadcrumbs, Cross-Linking, and External Links
One of the ways Google is cleaning up their search results is by eliminating lower-quality content (ergo Google Panda). You know, those pages some SEO spammer created by ordering content from a random content broker based on following Google Trends?
The lazy SEO then slaps the content up (five to ten boring paragraphs) on some topic blog, optimizes the title and meta description and walks away with thousands of dollars in Google AdSense revenue six to twelve months down the road.
That’s not what Google wants to deliver to users.
Instead, Google (and other search engines) want to genuinely help people find what they intended to find when performing the search (ergo Google Hummingbird), which means making sure our content is recognized as being “useful” to real people through mentions, shares, social recommendations, and of course, through links on external websites.
By using breadcrumbs, we immediately give our users a way to find additional content by linking to the parent category on every child page. We’re also distributing more PageRank to those parent pages respectively. Add schema.org/breadcrumb markup to be even more specific about the content and categorization of content on your website.
By cross-linking content under the same parent page or category, we allow users to explore and click through to other relevant content (instead of quickly returning to search engine results). We also, once again, pass more PageRank from editorial content and not just link lists, such as navigation or “footer links.”
Linking is still an important way for search engines and their Web crawlers to find, catalog, and score content. Don’t overdo it, but definitely make sure Google has a way to get to your content through breadcrumbs, internal links, and external links from authentic/organic user behavior.
Content Marketing and Influencer Outreach
It’s somewhat unnatural for visitors to link to a “selling page,” such as a product detail page or a “truck accident attorney” (keyword-optimized) page of content.
In fact, competitors are reporting suspicious links every day, so it’s probably in your best interest to focus your visibility efforts on content that is actually useful to search engine users.
This is where content marketing comes into play. Earn and pass PageRank through useful content that your competition would never spend money on, since they just want to sell, sell sell, as opposed to providing a useful result.
If you are genuinely the authoritative resource on a particular topic, researchers, students, and industry peers will frequently bookmark and reference (link to) your content.
Search engines see the natural growth in references and infer that you are, indeed, the best resource on the topic, and will rank you accordingly.
How Do You Create the Best Content? Get Influencers Involved.
Don’t be the schmo who pays a third party to build relationships for you.
I’ve seen more than one influencer blast a company on Facebook and other social media websites for trying to buy their way into a relationship. Just don’t do it.
Instead, be the giver who reaches out to influencers to help build a piece of content the industryactually needs. Let the influencers involved in the project know they will receive credit for their contribution, and remind them of how much the industry will appreciate the finished work.
Examples that come to mind include:
Just remember to be authentic. Start a phone conversation first if you’re able to. Treat for lunch or dinner. Be an understudy for a month and contribute what you learn to the influencer’s active initiatives.
Earn the trust and respect of the influencer, and they’ll support you forever.
Now do the math:
5 influencers contribute to a study
+ 700,000 combined followers and subscribers see the content
+ 1 new awesome piece of content per month
____________________________________
= One heck of a lot of visibility, sharing, recommendations, and backlinks
This approach keeps your website from appearing stale and uninteresting in the eyes of search engines.
Even if you were able to execute ONE piece of content per quarter instead of per month, you’ll be putting yourself way above the competition. Just be sure to avoid the following on these specific content marketing pages:
- Selling – never, ever, ever sell on a content marketing piece
- Sidebars and banner ads – avoid distracting the user from benefiting from the content
- Not enough imagery and examples (for Pinterest, Facebook, and Google+ sharing)
- Not enough references to external websites – give credit where it’s due
- Not enough engagement – think polls, quizzes, surveys and commenting capability
- Not enough ways to share the content – get those recommend buttons up!
Your Optimized Webpage – The Finished Product
Congratulations! You made it through three pages of page-level optimization best practices.
You figured out exactly what your target audience desires (beyond the keyword). You’ve designed your page to be useful and beneficial to the user in every way possible. You’ve figured out the best keywords based on actual data you have access to. You’re offering a more diverse array of content compared to your competition, such as imagery, video, and links to other content they might be interested in.
All the while, you’re delivering structured data to search engines, offering thumbnails to search engine users to help them visually relate to the content, and enhancing the Web crawler experience by improving the parent/child relationship of content using breadcrumbs.
Added 9/27/2023: A final suggestion would be leveraging crowdsourcing for media creation and real user feedback. Consider trying Crowdspring for logo design, landing page design, and website design by designers worldwide. Test Amazon Mechanical Turk for surveying thousands of users for a few cents per request (called a “H.I.T.”).
Your page is now optimized for users and then for search engines. You did it!
Did These Tips Help?
Please share your experience after implementing any or all of the tips in this series in the comments below. I’d be honored to review your finished webpage, after you’ve tested it with the tools we’ve mentioned in previous posts, including:
Please share your page URL and your results below, along with any feedback you might have about this page-level SEO tutorial. Thanks for reading!
